
Notre engagement à Diversité, équité et inclusion (DEI) nous met au défi de faire pression pour un monde plus inclusif et équitable. Qu'une personne entre dans notre bureau ou interagisse avec nous en ligne, nous nous efforçons de créer un environnement dans lequel tout le monde se sent valorisé et respecté. C'est pourquoi nous avons récemment examiné de plus près notre site Web pour évaluer son niveau d'accessibilité. Voici ce que nous avons appris.
Que signifie l'accessibilité Web?
L'accessibilité signifie que les sites Web sont spécifiquement conçus et codés pour que les personnes handicapées puissent les utiliser. Environ 20 pour cent de la population américaine a un problème d'accessibilité, et dans les 30 prochaines années, le nombre de personnes ayant un problème d'accessibilité déficience visuelle devrait doubler. L'amélioration de l'accessibilité contribue largement à élargir la portée des idées et des opportunités que nous cherchons à partager avec le public.
Les personnes handicapées utilisent divers outils pour accéder aux sites Web. Par exemple, les personnes aveugles ou malvoyantes utilisent généralement des lecteurs d’écran, qui sont des programmes logiciels qui convertissent le contenu d’un écran en discours ou en braille. Le logiciel de grossissement, qui émule une loupe sur l’écran, agrandit le texte et les graphiques des personnes malvoyantes ou ayant des difficultés de lecture. Le logiciel de saisie vocale offre un autre moyen de saisir du texte et d’utiliser l’ordinateur pour ceux qui ont des difficultés à taper. Les utilisateurs indiquent au logiciel sur lequel cliquer pour accéder à un élément de menu. Ces produits aident les gens à accomplir facilement des tâches en ligne.
Poser de nouvelles questions, réaliser un audit d'accessibilité
Lors de la refonte récente de notre site Web, nous avons fait de l'inclusion numérique une priorité dans la demande de proposition et le processus de recherche. Nous avons ensuite posé des questions sur les niveaux de contraste et la facilité de navigation dans notre refonte. Notre développeur web Viscéral immédiatement amélioré notre fonctionnalité de recherche et la conformité de codage avec la dernière Normes de codage A et AA des WCAG.
Deuxièmement, nous avons ajouté des sous-titres codés aux vidéos sur notre site Web. Les nombreuses options logicielles en ligne disponibles, telles que Rev.com, 3play, et Amara fait cela simple. Nous ajoutons également des sous-titres codés dans nos vidéos sur les réseaux sociaux et invitons instamment nos partenaires à faire de même. Étant donné le grand nombre de personnes qui visionnent des vidéos en mode silencieux dans leurs flux, la superposition de texte à l'écran offre une portée plus large et profite à tous, pas seulement aux malentendants.
« Environ 20 pour cent de la population américaine a un problème d'accessibilité. Cela signifie que l’amélioration de l’accessibilité contribue grandement à étendre la portée des idées et des opportunités que nous proposons à un plus grand nombre de personnes.

Enfin, nous avons embauché WeCo, société d’essais d’accessibilité, chargée de procéder à un audit approfondi et indépendant du site réaménagé. Ce qui rend WeCo unique, c'est que tous ses testeurs ont l'incapacité pour laquelle ils testent, ce qui leur permet de fournir des commentaires en fonction de leur expérience personnelle. D'autres entreprises peuvent avoir recours à des scanners Web pour vérifier la conformité de l'accessibilité, une approche qui ne vérifie pas les règles et peut détecter des erreurs erronées. Les experts en accessibilité de WeCo testent un échantillon de pages Web pour la vision, la mobilité et les déficiences cognitives, puis fournissent un rapport complet. Ils soulignent également les besoins qui n'étaient peut-être pas apparus lors de la construction du site Web et proposent des recommandations spécifiques pour aider à hiérarchiser les mises à jour de l'accessibilité.
Voici quelques mesures concrètes prises à la suite de cet audit:
Améliorer le texte alternatif: Pour les lecteurs d'écran, ajouter Texte alternatif (ou alt texte) dans le système backend fournit une description des images. Cela permet aux utilisateurs malvoyants de mieux comprendre à quoi ressemblent les images sur un site. Nous avons ajouté des balises alt aux images qui n'en avaient pas et mis à jour les balises existantes.
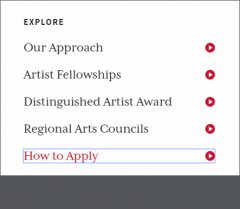
Fournir focus visuel pour les utilisateurs de clavier: Cela permet aux utilisateurs du clavier d'utiliser la touche de tabulation pour naviguer à travers des éléments focalisables, tels que des liens, des boutons et des champs de formulaire. Cela améliore la navigation et aide les utilisateurs à savoir où ils se trouvent sur une page.

Ajouter un plan du site: Un plan de site peut aider les utilisateurs à comprendre la structure de votre site, à fournir une vue d'ensemble de votre site et à offrir un moyen plus simple de naviguer sur un site. Tous les utilisateurs peuvent bénéficier d'un plan du site pour trouver facilement des informations.
Nettoyage des erreurs de code: Les erreurs de code peuvent entraîner une mauvaise interprétation des informations sur une page par les appareils d'assistance. En corrigeant ces erreurs, les utilisateurs de technologies d'assistance peuvent accéder aux informations comme prévu.
Pour en savoir plus sur l'accessibilité Web, allez à WebAIM, qui fournit une excellente introduction, y compris normes de codage actuelles. Le World Wide Web Consortium a également un guider qui peut fournir un premier examen de l'accessibilité Web. En outre, l’American Disabilities Act a un trousse d'outils sur les meilleures pratiques disponible.
C'est un travail en cours de réalisation. Tandis que McKnight poursuit son parcours dans le DEI, nous continuerons à évaluer comment rendre notre communication publique plus inclusive. Nous reconnaissons que nous avons beaucoup à apprendre et que nous pouvons toujours faire mieux. Par exemple, nous aspirons à en savoir plus sur l’utilisation inclusive du langage, des images et du cadrage basé sur les ressources; augmenter la diversité de notre réseau de pigistes éditoriaux; et continuer à amplifier les récits et les expériences de dirigeants et d'organisations sous-représentés. Nous sommes impatients de partager davantage de nos expériences, d’autant plus que nous avons grandement bénéficié de nos expériences.



