
우리의 헌신 다양성, 형평성, 존중 (DEI) 보다 포용적이고 평등 한 세상으로 나아가도록 우리에게 도전합니다. 사람이 우리 사무실로 걸어 들어가거나 온라인으로 우리와 상호 작용하든간에, 우리는 모든 사람이 가치 있고 존중받는 환경을 조성하기 위해 노력합니다. 그래서 우리는 최근 접근성 수준을 측정하기 위해 웹 사이트를 자세히 살펴 보았습니다. 여기 우리가 배운 것이 있습니다.
웹 접근성의 의미
접근성이란 웹사이트가 장애가 있는 사람들이 사용할 수 있도록 특별히 설계되고 코딩되었음을 의미합니다. 미국 인구의 약 20%가 접근성 문제를 갖고 있으며, 향후 30년 안에 장애인의 수는 시각 장애 두 배가 될 것으로 예상됩니다. 접근성 향상은 대중과 공유하고자하는 아이디어와 기회의 범위를 넓히는 데 큰 도움이됩니다.
장애인은 웹 사이트에 액세스하기 위해 다양한 도구를 사용합니다. 예를 들어 시각 장애인이나 시각 장애인은 일반적으로 화면의 콘텐츠를 음성이나 점자 출력으로 변환하는 소프트웨어 프로그램 인 화면 판독기를 사용합니다. 화면 위의 돋보기를 에뮬레이션하는 확대 소프트웨어는 시력이 좋지 않거나 읽기 어려움이있는 사람들을 위해 텍스트와 그래픽을 확대합니다. 음성 입력 소프트웨어는 타이핑에 어려움이있는 사람들을 위해 텍스트를 입력하고 컴퓨터를 사용하는 대체 방법을 제공합니다. 사용자는 메뉴 항목에 액세스하기 위해 클릭 할 내용을 소프트웨어에 알립니다. 이 제품은 사람들이 온라인 작업을 쉽게 수행 할 수 있도록 도와줍니다.
새로운 질문하기, 접근성 감사 수행하기
최근 웹 사이트를 재구성 할 때 RFP 및 검색 프로세스에서 디지털 포함을 최우선 과제로 삼아 다시 디자인 할 때 대비 수준 및 탐색 용이성에 대한 질문을 받았습니다. 우리의 웹 개발자 내장 즉시 검색 기능을 향상시키고 최신 WCAG의 A 및 AA 코딩 표준.
둘째, 웹 사이트의 비디오에 자막을 추가했습니다. 사용 가능한 많은 온라인 소프트웨어 옵션 Rev.com, 3 플레이, 및 아마라 이걸 간단하게 만들었 어. 우리는 또한 소셜 미디어 비디오에 자막을 추가하고 파트너에게도 동일한 작업을하도록 촉구합니다. 피드에서 조용한 비디오를 보는 사람들이 많기 때문에 화면 그래픽에 텍스트 오버레이를 사용하면 청각 장애가있는 사람들뿐만 아니라 모든 사람들에게 다가 가서 혜택을 볼 수 있습니다.
“미국 인구의 약 20%가 접근성 문제를 겪고 있습니다. 이는 접근성 개선이 우리가 더 많은 사람들에게 제공하는 아이디어와 기회의 도달 범위를 확장하는 데 큰 도움이 된다는 것을 의미합니다.”

마지막으로, 우리는 고용했다. WeCo, 접근성 테스트 회사, 재 설계 사이트의 철저하고 독립적 인 감사를 실시합니다. WeCo를 독특하게 만드는 것은 모든 테스터가 테스트중인 장애를 가지므로 처음 경험을 바탕으로 피드백을 제공 할 수 있습니다. 다른 회사는 웹 기반 스캐너를 사용하여 액세스 가능성 준수 여부를 테스트 할 수 있습니다. 접근 방식은 규칙을 확인하지 않고 잘못된 오류를 발견 할 수 있습니다. WeCo의 접근성 전문가는 비전, 이동성 및인지 장애에 대한 웹 페이지 샘플을 테스트 한 다음 포괄적 인 보고서를 제공합니다. 또한 웹 사이트 구축시 분명하지 않은 요구 사항을 지적하고 접근성 업데이트의 우선 순위를 정하는데 도움이되는 구체적인 권장 사항을 제시합니다.
다음은 감사의 결과로 얻은 구체적인 단계입니다.
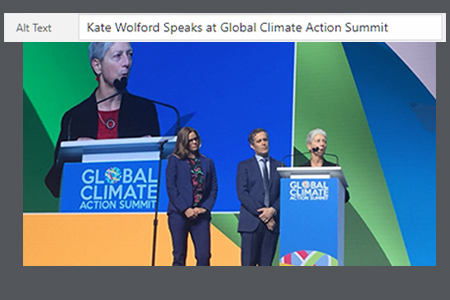
대체 텍스트 향상 : 스크린 리더의 경우 대체 텍스트 (또는 대체 텍스트)는 이미지에 대한 설명을 제공합니다. 이를 통해 시각 장애가있는 사용자는 사이트에서 어떤 이미지가 보이는지 더 잘 이해할 수 있습니다. 이미지에 alt 태그를 추가하여 기존 태그를 업데이트했습니다.
제공하다 시각 집중 키보드 사용자 : 이를 통해 키보드 사용자는 탭 키를 사용하여 링크, 단추 및 양식 필드와 같은 포커스 가능 요소를 탐색 할 수 있습니다. 이렇게하면 탐색 기능이 향상되고 사용자가 페이지의 현재 위치를 알 수 있습니다.

을 추가하다 사이트 맵: 사이트 맵은 사용자가 사이트 구조를 이해하고 사이트 개요를 제공하며 사이트를 더 쉽게 탐색 할 수 있도록 도와줍니다. 모든 사용자는 사이트 맵을 통해 정보를 쉽게 찾을 수 있습니다.
코드 오류 정리: 코드 오류로 인해 보조 장치가 페이지의 정보를 잘못 해석 할 수 있습니다. 이러한 오류를 수정하면 보조 기술 사용자가 의도 한대로 정보에 액세스 할 수 있습니다.
웹 접근성에 대한 자세한 내용을 보려면 다음으로 이동하십시오. WebAIM, 훌륭한 소개를 제공합니다. 현재 코딩 표준. 월드 와이드 웹 컨소시엄은 또한 안내서 웹 접근성에 대한 첫 번째 리뷰를 제공 할 수 있습니다. 또한, 미국 장애인 법에는 모범 사례 도구 키트 유효한.
이것은 진행중인 작업입니다. McKnight가 DEI 여정을 계속하면서, 우리는 공개 커뮤니케이션을보다 포괄적으로 만드는 방법을 지속적으로 평가할 것입니다. 우리는 배울 점이 많다는 것을 알고 항상 더 잘할 수 있습니다. 예를 들어, 우리는 언어, 이미지 및 자산 기반 프레이밍의 포괄적 인 사용에 대해 더 많이 배우고 자합니다. 편집자 프리랜서 네트워크의 다양성을 높입니다. 과소 대표자와 조직의 이야기와 경험을 계속해서 증폭시켜야합니다. 우리는 다른 사람들의 경험에 대해 많은 관심을 보았 기 때문에 더 많은 경험을 나누기를 기대합니다.



